Pharmacare
2021
Challenge
On a team of five in GBDA210: Intro to User Experience Design at the University of Waterloo, we set out to prototype a website using the five stage design process. Our selected topic was a Pharmacare system that enables users to learn about their healthcare benefits in Canada and submit claims.
Outcome
High-fidelity prototype of a healthcare platform for University of Waterloo students
Skills Used
Figma, Writing, Communication, Collaboration, Ideation
My Role
UX Designer
Final Prototype
We created an interactive prototype of our best idea on Figma
A final walkthrough of our site can be found below:
Site Walkthrough
2021
The Process
Stage 1: Empathize
As young adults, we have all struggled with learning about our health benefits, submitting claims, and accessing our health plan information.
Stage 2: Define
University students do not have access to easily digestible information regarding their Pharmacare benefits and options. This information is not only difficult to find, but it is also presented in an unnecessarily long and confusing manner; the language, design, and overall user experience is not tailored to the user base of students at the University of Waterloo. We sent out a survey to University of Waterloo and Wilfred Laurier University students across all years and programs to understand ways students struggle with their healthcare systems and what services should exist for them.
Student survey
2021
User persona (template from Justinmind)
2021
Stage 3: Ideate
Next, we prioritized design requirements. The main point of our platform is for students to learn about their Pharmacare benefits and find answers to general health inquiries quickly. We prioritized some design requirements as follows:
Absolutely must include
Search a drug name and receive information about it
View and select benefits by category
Learn answers to common questions regarding their pharmacare plan
Should Include
Access direct help when facing an issue with their plan
Generate a concise definition of pharmacare
Could Include
Link to online & local resources
Ability for users to login for more personalized information
Exclude
Diagnosing illnesses based on a list of symptoms or characteristics
An interactive help AI/bot
Our system should not diagnose people with illnesses because this does not fall under the purpose of our system. We can instead direct them to a physician or other resources if needed. Students have the ability to speak to a professional on the platform about any issues with their plan and this should be available for the majority of the day.
Next, each group member presented concept sketches for our system. Here is my initial idea and an annotated sketch:
Brainstorm sketch
2021
We voted on our favourite sketches, combined ideas and made edits accordingly.
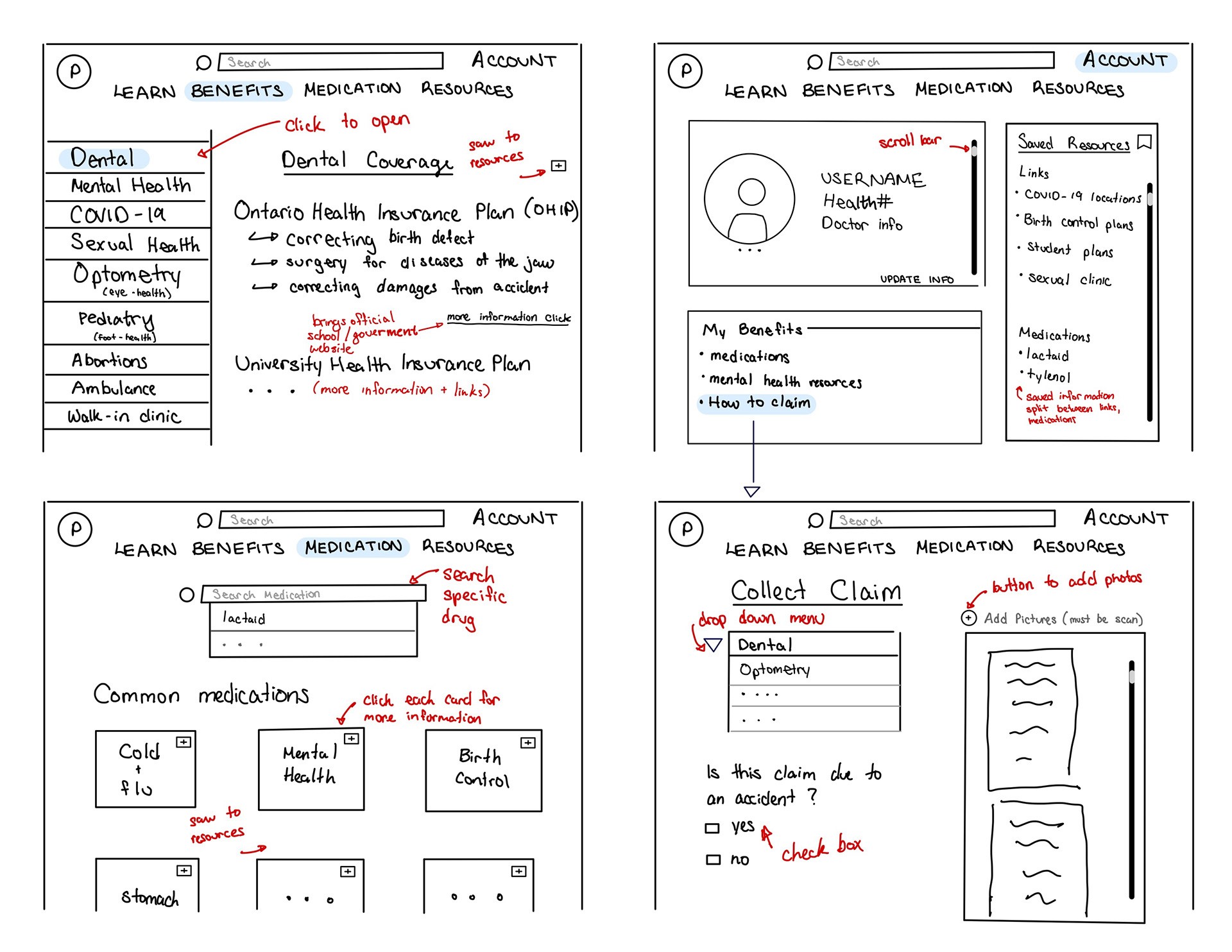
Low fidelity sketch
2021
Stage 4: Prototype
We made a paper prototype and some other low-fidelity prototypes.
Paper Prototype
2021
Stage 5: Test
We conducted interviews with ten users to gain feedback on our low-fidelity paper prototype of the website. Our group had received many forms of feedback at each stage of this project, and thus we had made vast changes to our website since the first prototype. It is especially important to receive feedback at all stages, because it is always helpful to gain the opinions of potential users to understand how to best suit their needs — especially as our design evolved and became more high-fidelity. At this final stage, we implemented evaluation techniques from a variety of categories:
Query-Based
Silent observation
Interview
Direct Observation
Group discussion
Think-aloud
Conceptual
Inspection
Extracting conceptual model